Definition
Die visuelle Hierarchie wird verwendet, um Designelemente zu bewerten und die Reihenfolge zu beeinflussen, in der wir sie lesen. Durch die Anwendung der nachstehenden Prinzipien werden Sie sehen, wie einige einfache Designprinzipien dazu beitragen können, dass Ihre Botschaften hervorstechen.
So wie bei allen Dingen, die wir sehen, haben Marketer, Designer und eigentlich fast jeder, der versucht, uns grafisch zu kommunizieren, jahrelang darüber nachgedacht, wie man uns am besten anlockt und unsere Augen mit den Informationen füttert, die sie möchten, dass wir sie sehen.
Es ist tatsächlich ein praktisches Werkzeug, denn allgemein gesagt suchen wir nach Informationen und wollen nicht durch irrelevante Infos wühlen, um die guten Sachen zu finden. Das bedeutet, dass eine gut umgesetzte visuelle Hierarchie für beide Parteien von Vorteil sein kann - genau wie Unternehmen gezielte Werbung nutzen, um von Kunden gesehen zu werden, die als "relevant" gelten. Ist das tatsächlich eine schlechte Sache? Im Gegensatz dazu, von einem Unternehmen, das Ihnen Haarprodukte verkauft, angesprochen zu werden, während Sie ein glatzköpfiger Mann sind.
Bei George & Willy basiert unsere visuelle Hierarchie darauf, für Sie einen 'Besseren Weg zur Anzeige' zu schaffen, mit unseren Anzeige-Boards, Menüs und kreativen Beschilderungs Optionen. Ob es darum geht, einen Stift als grafisches Designwerkzeug auf unserem Studio Roller zu verwenden, das Baker Menu zu nutzen oder unsere Wooden Letter Board Fliesen anzuordnen, wir streben danach, die bestmögliche Leinwand für Ihren Raum zu schaffen, um gesehen zu werden.
Prinzipien
Die Welt des Grafikdesigns ist ebenso wandelbar wie die Welt der Mode, jedoch bleiben die grundlegenden Prinzipien gleich, und gutes Design wird immer gutes Design bleiben.

Bauhaus, Eine Kunstschule, die Anfang der 1900er Jahre in Deutschland gegründet wurde. Sie entwickelte sich zu einer weltweiten Bewegung in der modernen Kunst, die bis heute in der Grafikdesign bis hin zur Architektur weltweit vertreten ist.
Es ist wie bei den 90er-Jahren, deren Kleidung auch zwei Jahrzehnte später noch getragen wird, und wie das Hören von Johnny Cash, Tina Turner oder den Beatles für immer dazu führt, dass man mit dem Fuß mitstampft.
Gutes Grafikdesign wird immer gut sein, egal in welchem Jahrzehnt.
Lesemuster:
Alle Kulturen lesen von oben nach unten und die meisten Kulturen lesen von links nach rechts. Aber während dieses Wissen für das Grafikdesign auf der Seite wichtig ist, gibt es noch ein bisschen mehr dazu als nur das.
Menschen scannen zuerst eine Seite, um ein Gefühl dafür zu bekommen, ob sie interessiert sind, bevor sie sich entscheiden, sie zu lesen. Die Scan-Muster nehmen in der Regel eine von zwei Formen an, "F" und "Z", und Sie können dies in Ihrem Design nutzen.

F-Muster gelten für traditionelle, textlastige Seiten wie Artikel oder Blogbeiträge.
Ein Leser scannt die linke Seite der Seite und sucht nach interessanten Schlüsselwörtern in linksbündigen Überschriften, dann stoppt er oder sie und liest (nach rechts), wenn er oder sie auf etwas Interessantes stößt.
Das Ergebnis sieht aus wie ein F oder manchmal ein E, je nachdem, wie viel Interesse Sie geweckt haben.

Getränkekarte von NYC Till & Sprocket, von Will Gardner
Z-Muster gelten auch für andere Arten von Seiten, wie Anzeigen oder Websites, wo Informationen nicht unbedingt in Blockabsätzen präsentiert werden. Das Auge eines Lesers gleitet zuerst über die obere Seite, wo wichtige Informationen wahrscheinlich zu finden sind, und schießt dann diagonal in die gegenüberliegende Ecke und macht dasselbe über den unteren Teil der Seite.
Die Größe ist wichtig
Das hier ist ganz einfach; Menschen lesen zuerst größere Dinge. Größere Schriftgrößen sind ausreichend, um die linke Hierarchie zu übersteuern, und in Kombination mit der linken Platzierung haben Sie eine starke Formel, um Ihre Botschaft wahrgenommen zu werden.

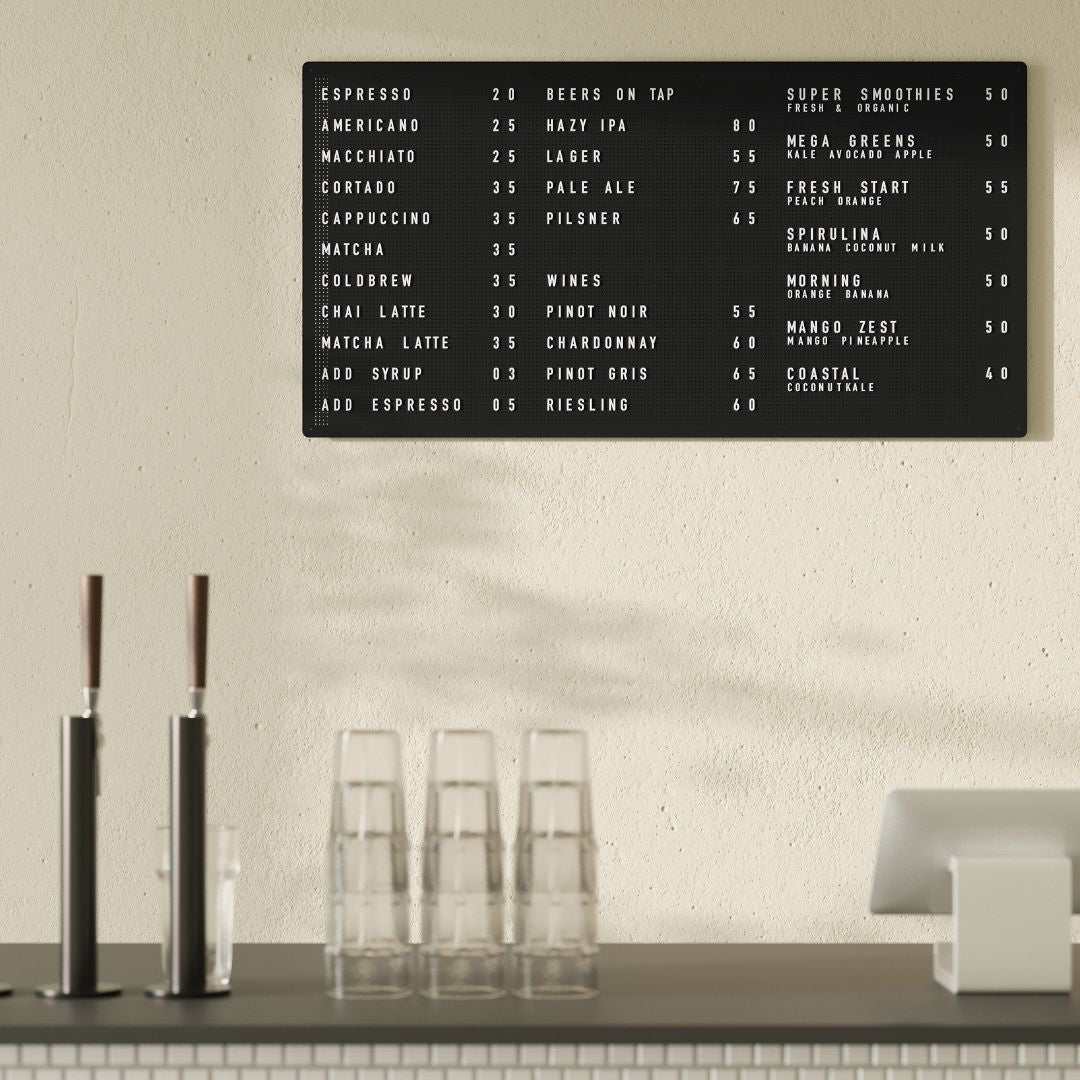
Das neue George & Willy Biermenü, das bald auf unserer Seite verfügbar sein wird.
Raum
Eine weitere Möglichkeit, um Ihrer Inhalte Aufmerksamkeit zu schenken, besteht darin, ihnen ausreichend Platz zu geben. Wenn Sie Ihren Worten negativen Raum umgeben, erzielt dies denselben Effekt, den Sie erzielen würden, wenn Sie mit einem Textmarker darüber gehen.
Was uns zum nächsten Prinzip führt, Farbe.

Kerning oder Tracking ist eine einfache Möglichkeit, Ihren Buchstaben Raum zu geben und sie hervorzuheben. Auf dem George & Willy Studio Roller.
Farbe
Textfarbe, Kontraste und Hervorhebungen arbeiten alle zusammen, um den Betrachter durch eine visuelle Hierarchie erneut auf wichtige Informationen zu lenken. Farbpsychologie ist entscheidend dafür, wie Sie möchten, dass der Betrachter sich fühlt, wenn er Ihre Botschaft sieht.
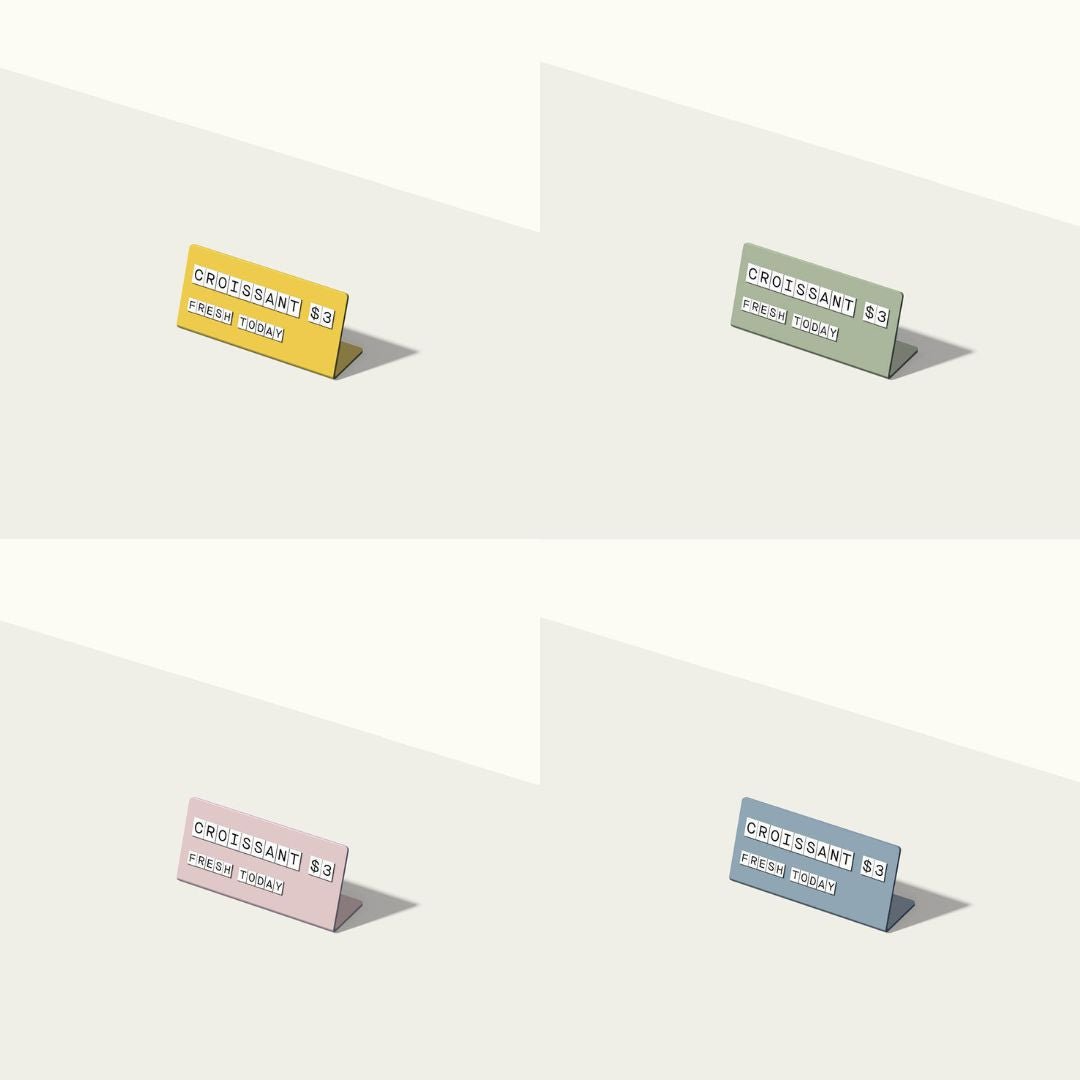
Gelb ähnelt Optimismus, Klarheit, Wärme, während Grün Frieden, Wachstum und Gesundheit ähnelt. Dieses Prinzip ist interessant, wenn man an Marken denkt, die dies repräsentieren.

Dukes Coffee Roasters, Melbourne, Australien.
Wir haben einen weiteren Blogbeitrag über die 'Psychologie der Farben', der viel mehr darauf eingeht und lesenswert ist.
Schriftart
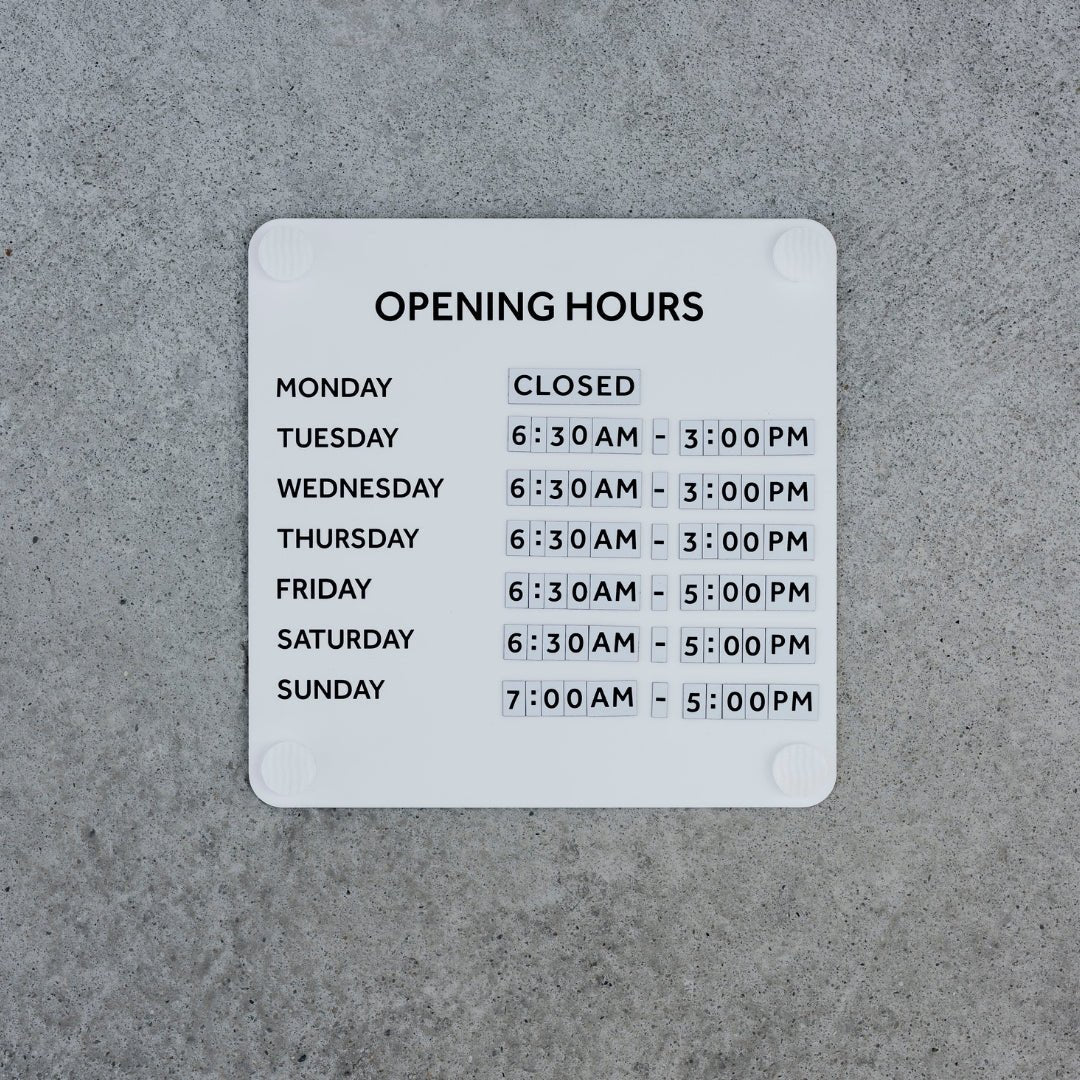
Die Wahl einer Schriftart, die zum gewünschten Ton passt, ist entscheidend. Die Schaffung einer visuellen Hierarchie in Menüs hilft, relevante Informationen zu gruppieren und zeigt, wo Abschnitte enden und beginnen.

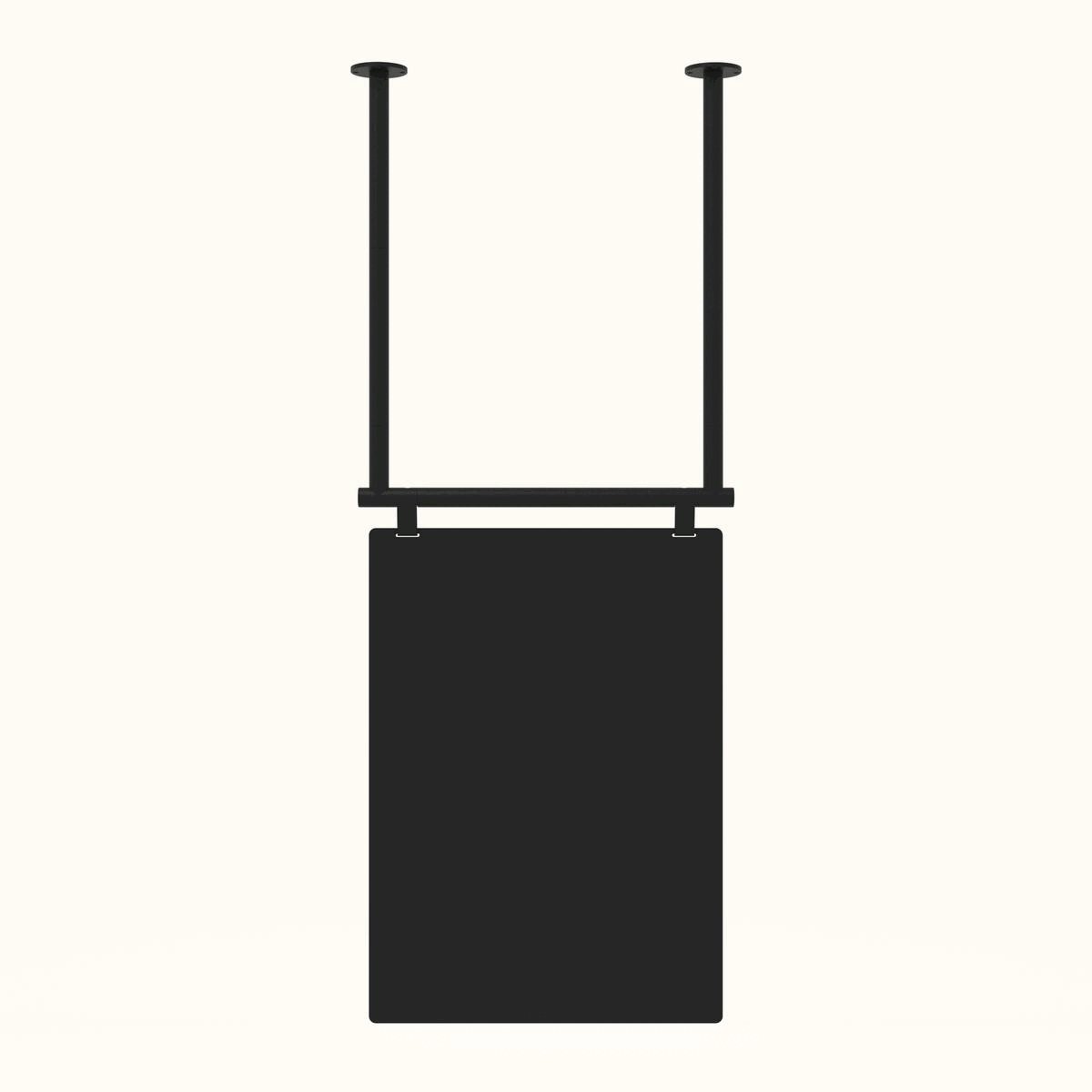
Das George & Willy Park Letter Board
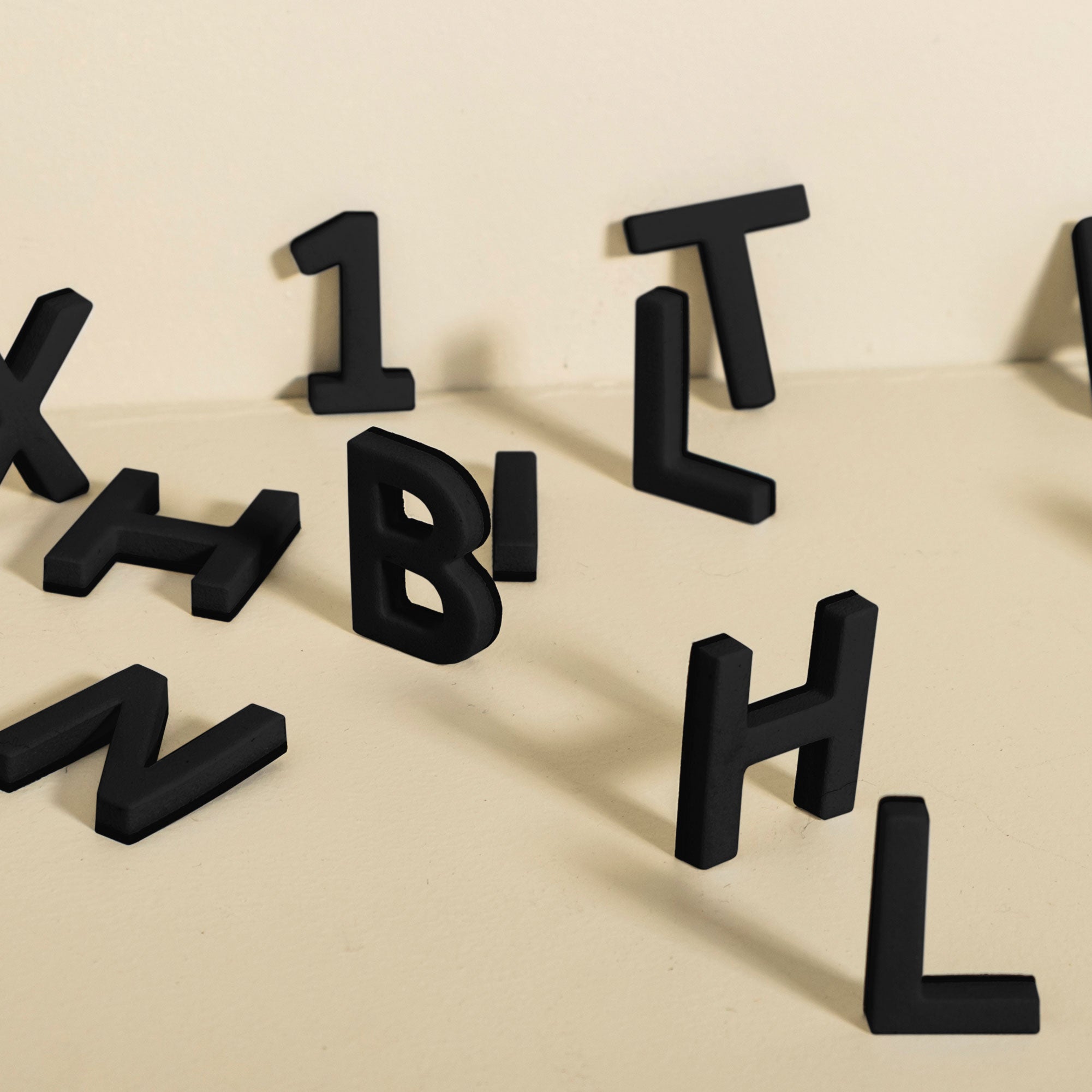
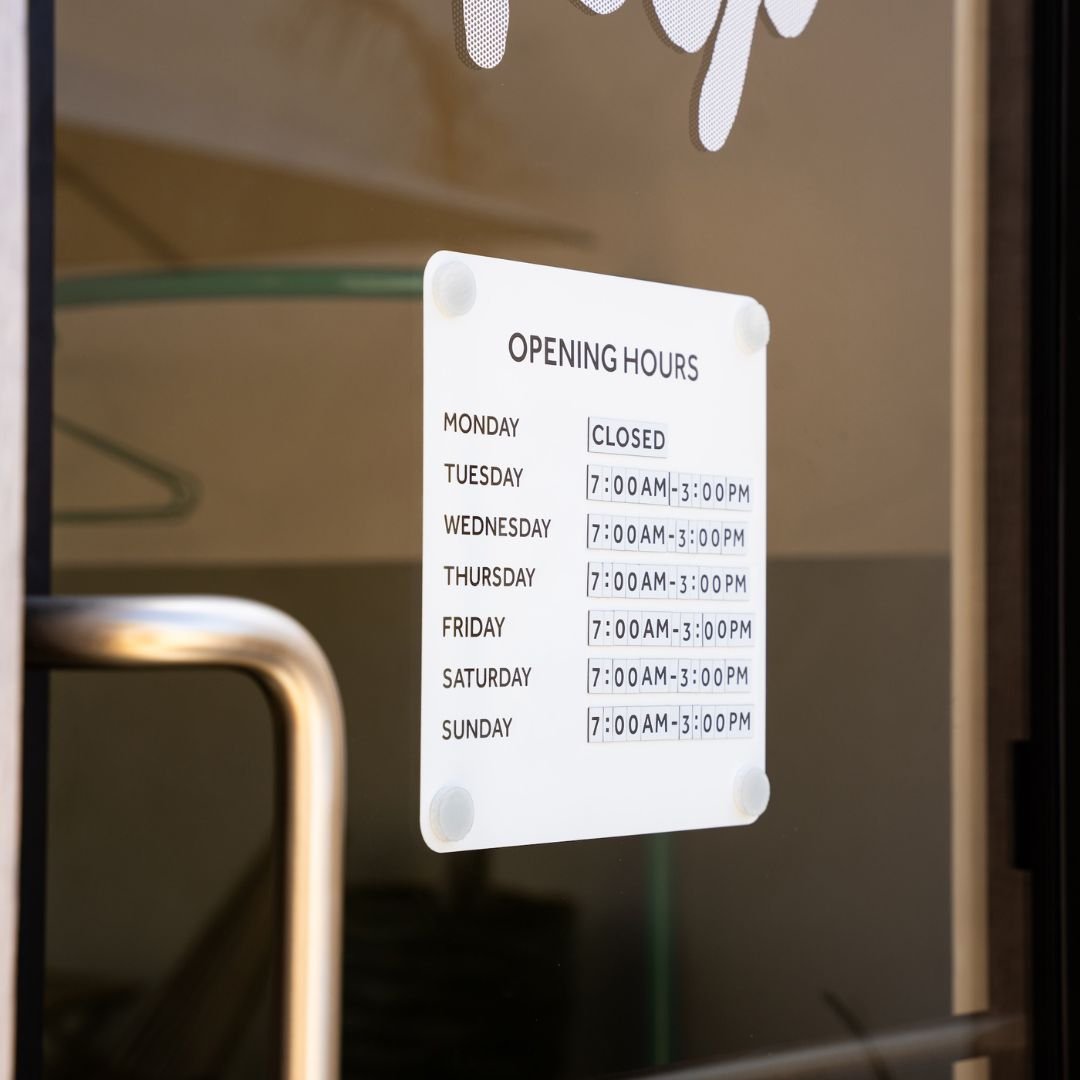
"Wir haben die Einfachheit einer serifenlosen Schriftart immer geliebt und finden sie eine großartige Schriftart für Menüs. Ein so einfaches Buchstabenlayout ermöglicht es, in jedem Stil von Raum verwendet zu werden. Wir verwenden dieses Produkt auf unserem Magnetbuchstaben-Menü, wenn Sie sehen möchten, was wir damit meinen."
Wenn man sich jeden einzelnen Buchstaben in Effra ansieht, ist es schwer vorstellbar, dass irgendein Buchstabe einfacher sein könnte. Es ist eine sehr klare Schriftart für Menüs und eignet sich gut für Großbuchstaben mit ein wenig Kerning.
Als Designer lieben wir es, über die kleineren und manchmal komplizierteren Teile innerhalb des Puzzles nachzudenken, die ein ganzes Produkt ausmachen.
Die meiste Zeit tun wir all diese Dinge, ohne tatsächlich darüber nachzudenken, warum, wie oder was sie erreichen sollen; es passiert entweder einfach oder es sieht gut aus und wir machen einfach weiter. Wenn du Menüs, Schilder oder Bilder siehst, die gute Beispiele für visuelle Hierarchien zeigen, dann markiere uns darin oder schicke sie uns!