Definitie
Visuele hiërarchie wordt gebruikt om designelementen te rangschikken en de volgorde waarin we ze lezen te beïnvloeden. Door de onderstaande principes toe te passen, zult u zien hoe een paar eenvoudige ontwerpprincipes uw berichten kunnen laten opvallen.
Net als bij alle dingen die we zien, hebben marketeers, ontwerpers en eigenlijk iedereen die grafisch met ons probeert te communiceren, jarenlang nagedacht over de beste manier om ons te verleiden en onze ogen te voeden met de informatie die zij willen dat je ziet.
Het is eigenlijk een handig hulpmiddel omdat we over het algemeen op zoek zijn naar informatie en we niet door irrelevante informatie willen moeten bladeren om de goede dingen te vinden. Dit betekent dat een goede visuele hiërarchie voordelig kan zijn voor beide partijen - net zoals bedrijven gerichte advertenties gebruiken om gezien te worden door klanten die als 'relevant' worden beschouwd, is dit eigenlijk een slechte zaak? In tegenstelling tot dat je gericht wordt door een bedrijf dat haarproducten verkoopt, terwijl jij een kale man bent.
Bij George & Willy is onze visuele hiërarchie gebaseerd op het creëren van een 'Betere Manier om te Tonen' voor jou, met onze displayborden, menu's en creatieve signage opties. Of het nu gaat om het gebruik van een pen als grafisch ontwerptool op onze Studio Roller, het gebruik van de Baker Menu, of het rangschikken van onze Houten Letterbord tegels, we streven ernaar om het best mogelijke canvas te creëren zodat jouw ruimte gezien kan worden.
Principes
De wereld van grafisch ontwerp is net zo veranderlijk als de wereld van mode, echter, de basisprincipes blijven hetzelfde, en goed ontwerp blijft goed ontwerp.

Bauhaus-stijl, een School voor de Kunsten opgericht in het begin van de 1900's, Duitsland. Het ontwikkelde zich tot een wereldwijde beweging in de moderne kunst die vandaag de dag nog steeds wordt vertegenwoordigd in grafisch ontwerp tot aan architectuur wereldwijd.
Het is zoals de kleding uit de jaren '90 die nog steeds twee decennia later wordt gedragen, en hoe het opzetten van Johnny Cash, Tina Turner of The Beatles je altijd aan het stampen zal krijgen.
Goede grafische vormgeving zal altijd goed zijn, ongeacht het decennium.
Leespatronen:
Alle culturen lezen van boven naar beneden en de meeste culturen lezen van links naar rechts. Maar hoewel die kennis belangrijk is voor grafisch ontwerp op de pagina, is er nog iets meer aan de hand dan dat.
Mensen scannen eerst een pagina om een idee te krijgen of ze geïnteresseerd zijn, voordat ze zich committeren aan het lezen ervan. Scanningpatronen hebben meestal een van de twee vormen, "F" en "Z," en je kunt hierop inspelen in je ontwerp.

F-patronen zijn van toepassing op traditionele, tekstrijke pagina's zoals artikelen of blogposts.
Een lezer scrolt naar beneden aan de linkerkant van de pagina, op zoek naar interessante sleutelwoorden in links uitgelijnde koppen, en stopt dan om te lezen (naar rechts) wanneer hij of zij iets interessants tegenkomt.
"Het resultaat lijkt op een F, of soms een E, afhankelijk van hoeveel interesse je hebt gecreëerd."

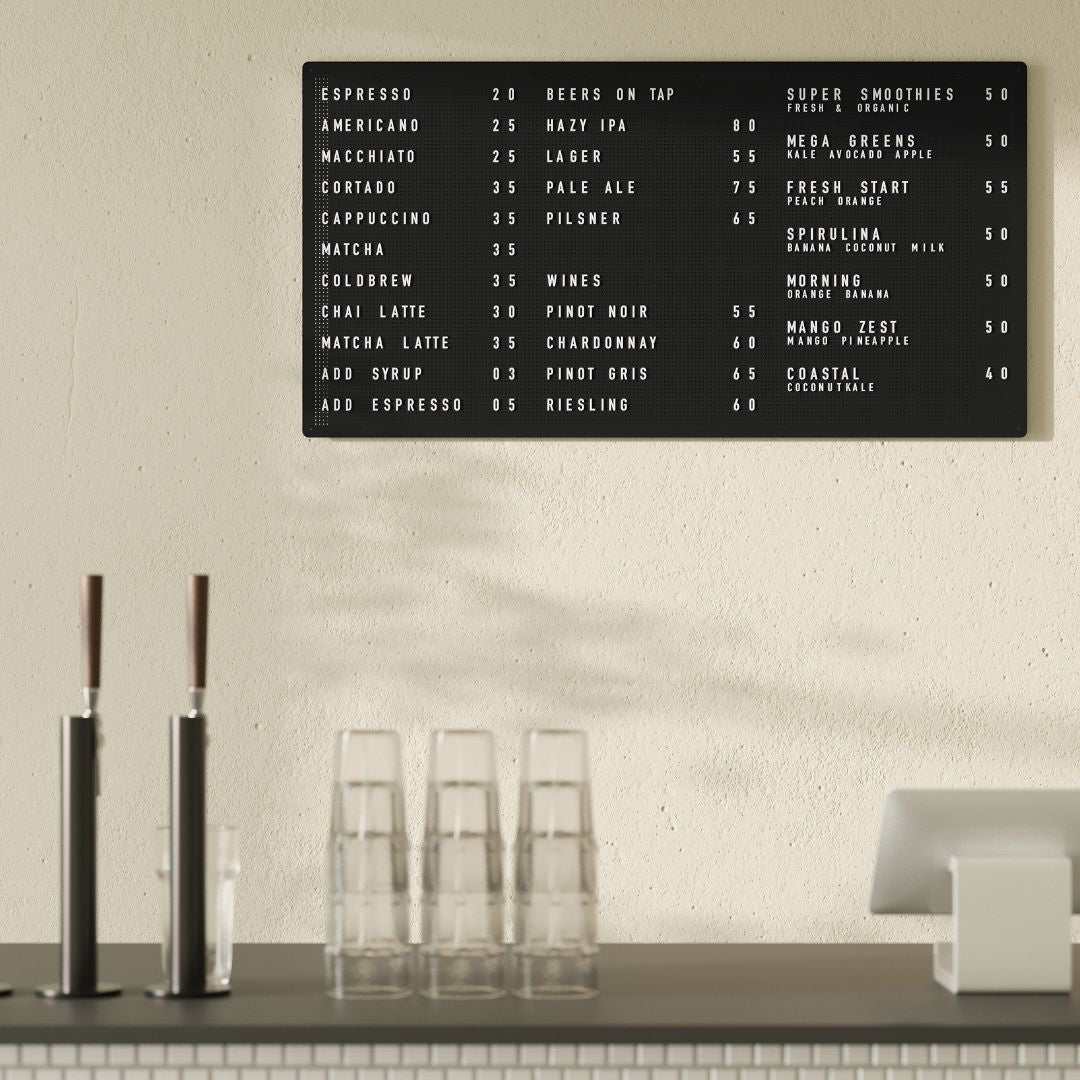
NYC Till & Sprocket drankmenu, door Will Gardner
Z-patronen zijn van toepassing op andere soorten pagina's, zoals advertenties of websites, waar informatie niet noodzakelijkerwijs in blokparagrafen wordt gepresenteerd. Het oog van de lezer glijdt eerst over de bovenkant van de pagina, waar belangrijke informatie waarschijnlijk te vinden is, en schiet vervolgens diagonaal naar de tegenovergestelde hoek en doet hetzelfde over het onderste deel van de pagina.
Grootte doet er toe
Dit is vrij eenvoudig; mensen lezen eerst grotere dingen. Het hebben van grotere lettergroottes is voldoende om de hiërarchie aan de linkerkant te overschrijven, en in combinatie met plaatsing aan de linkerkant, heb je een sterke formule om je boodschap op te laten vallen.

Het nieuwe George & Willy Biermenu, dat binnenkort op onze site wordt gelanceerd.
Ruimte
Een andere manier om je content aandacht te geven, is door het voldoende ruimte te geven. Het geven van negatieve ruimte rondom je woorden heeft hetzelfde effect als wanneer je het met een markeerstift zou bewerken.
Wat ons leidt naar het volgende principe, kleur.

Kerning of tracking is een gemakkelijke manier om je letters ruimte te geven en ze te laten opvallen. Op de George & Willy Studio Roller.
Kleur
Tekstkleur, contrasten en highlights werken allemaal samen om de kijker naar belangrijke informatie te leiden via een visuele hiërarchie. Kleurenpsychologie is cruciaal in hoe je wilt dat de kijker zich voelt wanneer ze je boodschap zien.
Geel lijkt op optimisme, helderheid, warmte, terwijl groen lijkt op vrede, groei en gezondheid. Dit principe is een interessante als je denkt aan merken die je kent die dit vertegenwoordigen.

Dukes Coffee Roasters, Melbourne, Australië.
We hebben een andere blogpost over de 'Psychologie van Kleur' die hier veel meer op ingaat en het lezen waard is.
Type/gezichten of lettertype
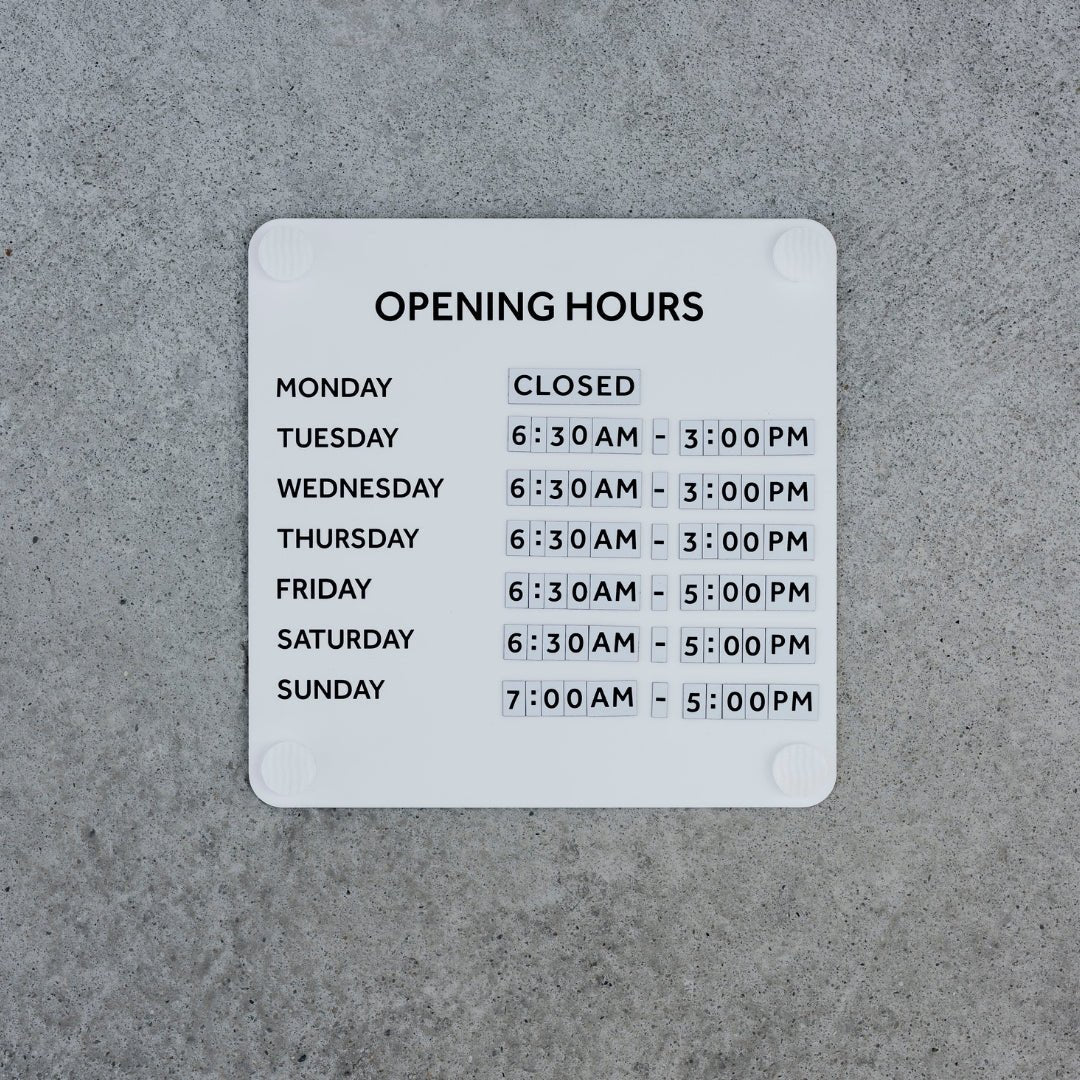
Het kiezen van een lettertype dat aansluit bij de toon die je wilt zetten, is essentieel. Het creëren van visuele hiërarchie in menu's helpt om relevante informatie te groeperen en laat zien waar secties beginnen en eindigen.

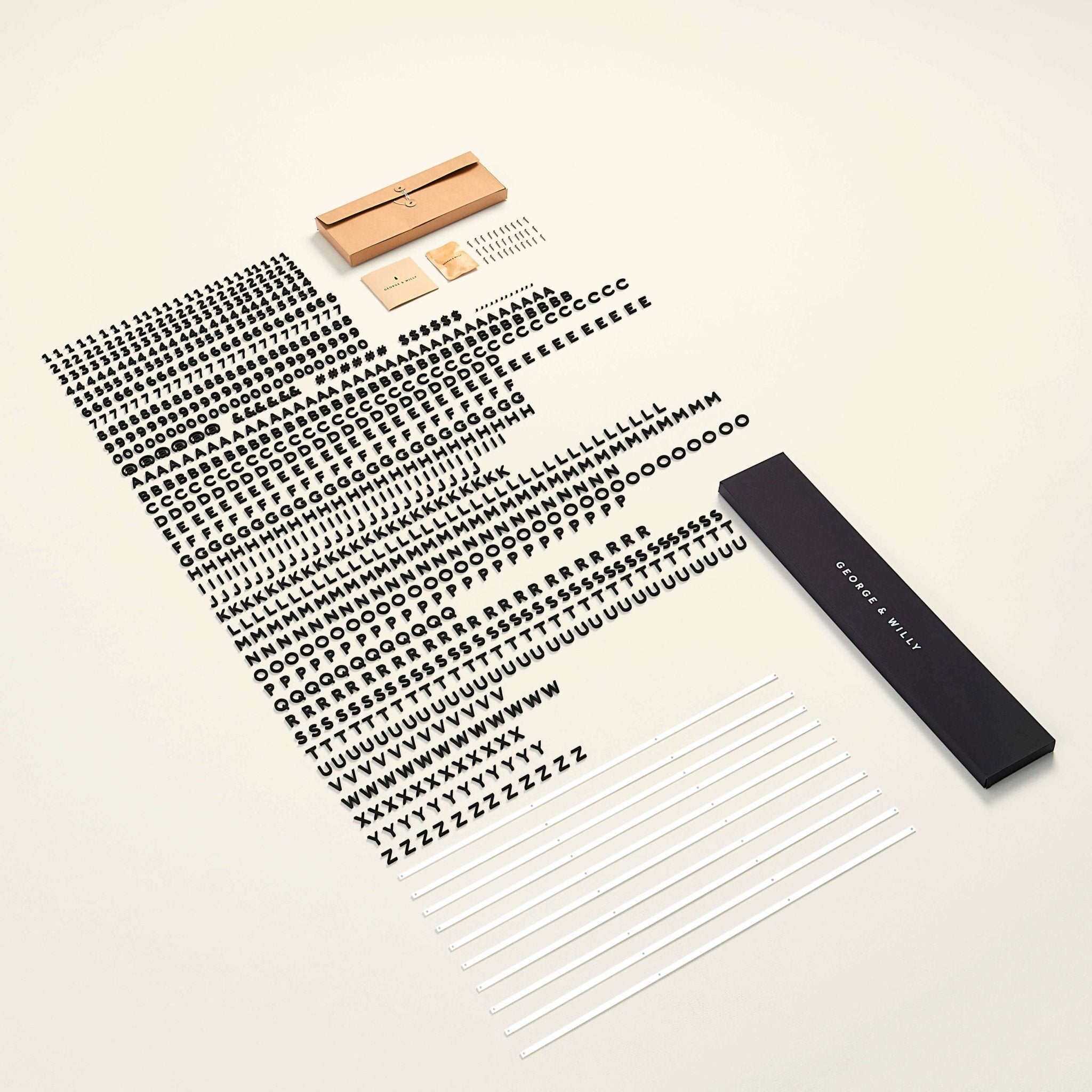
De George & Willy Park Letter Board
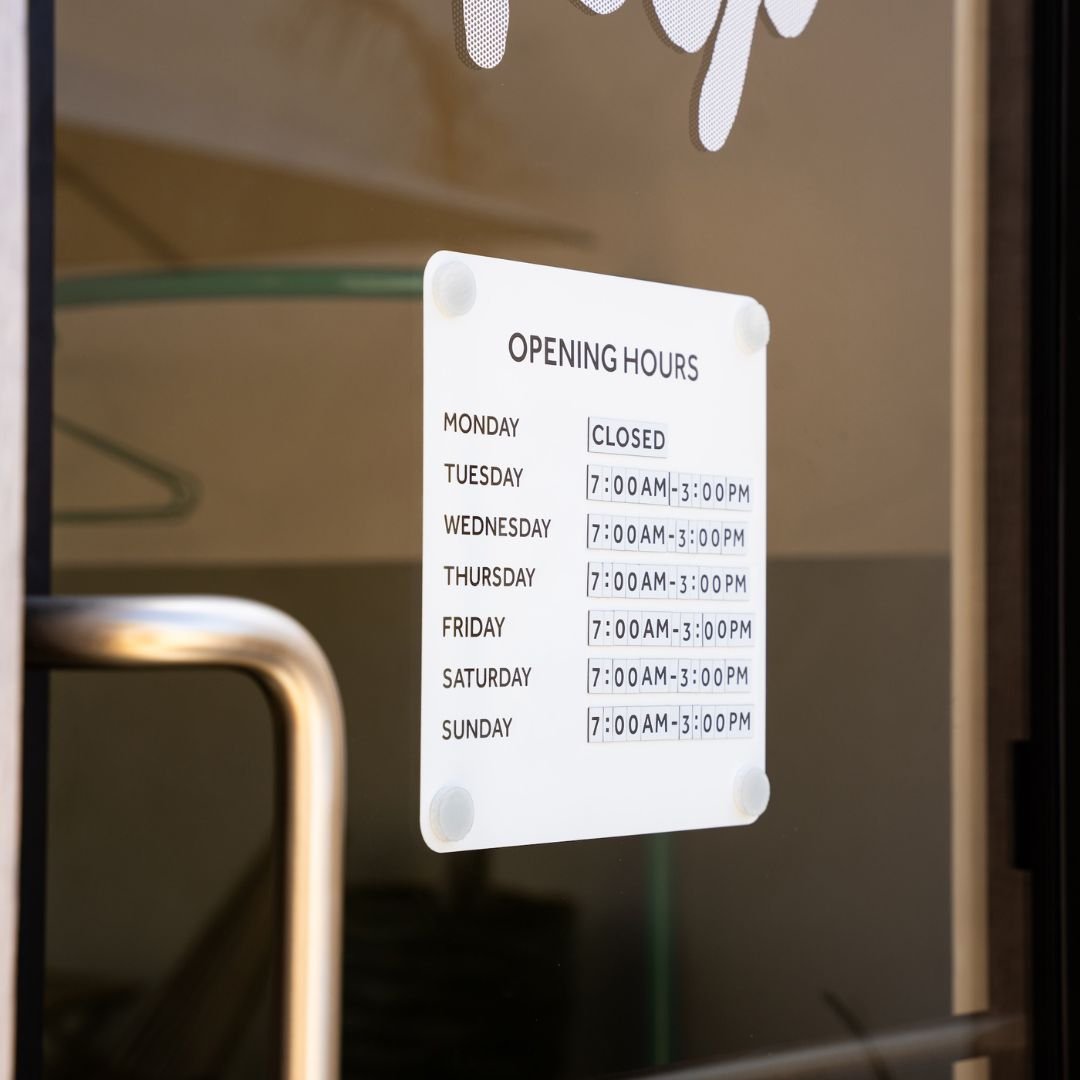
We hebben altijd de eenvoud van een schreefloos lettertype gewaardeerd en vinden het een geweldig lettertype voor menu's. Een letterindeling die zo eenvoudig is, maakt het mogelijk om in elke stijl van ruimte te worden gebruikt. We gebruiken dit product op onze Magnetische Letter Menu als je wilt zien wat we hiermee bedoelen.
Wanneer je naar elke individuele letter in Effra kijkt, is het moeilijk voor te stellen dat er een letter eenvoudiger kan zijn. Het is een zeer schone lettertype voor menu's en past goed bij hoofdletters met een beetje spatiëring.
Als ontwerpers houden we ervan om na te denken over de kleinere en soms meer ingewikkelde stukjes binnen de puzzel die samen een compleet product vormen.
De meeste tijd doen we deze dingen allemaal zonder er daadwerkelijk cognitief over na te denken waarom, hoe, of wat het zal bereiken, het gebeurt gewoon of het ziet er mooi uit en we gaan ermee door. Als je menu's, borden of afbeeldingen ziet die goede voorbeelden van visuele hiërarchieën laten zien, tag ons dan in die of stuur ze door!